7 dicas para criar um bom design responsivo
De uma forma simplificada, o design responsivo é a capacidade de um layout se adaptar a qualquer tipo de tela e método de interação.
O desenvolvimento de um bom design responsivo é muito importante, não só para manter a coerência entre todos os suportes, mas principalmente para a boa experiência do utilizador.
Reunimos algumas dicas úteis para a construção de um bom design responsivo:
1 - Ajuste de Grades
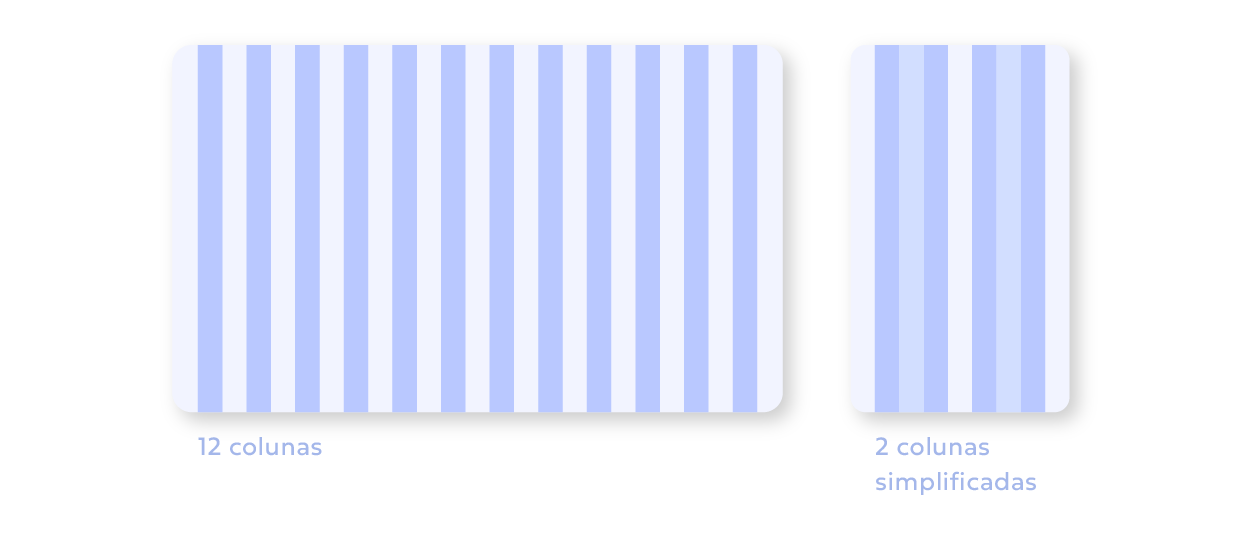
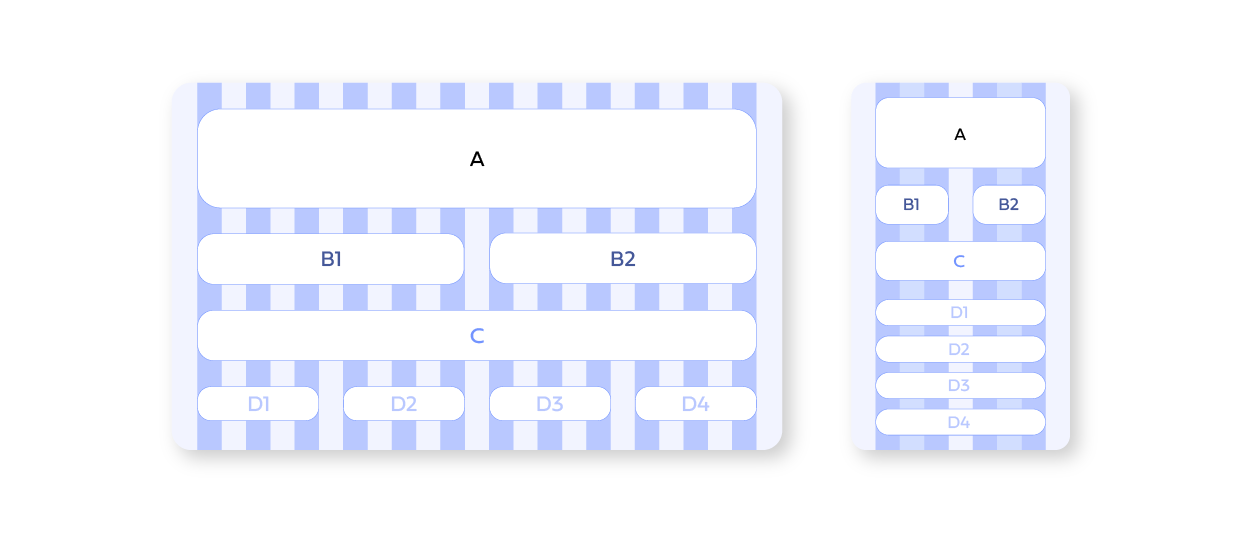
As grades (ou grids) permitem ter colunas fixas, que terão a sua largura ajustada de acordo com o espaço disponível. O número mais comum é o de 12 colunas, que é facilmente dividido por 6, 3, 4 e 2 e permite uma boa variedade de layouts.

2 - Definir pontos de interrupção
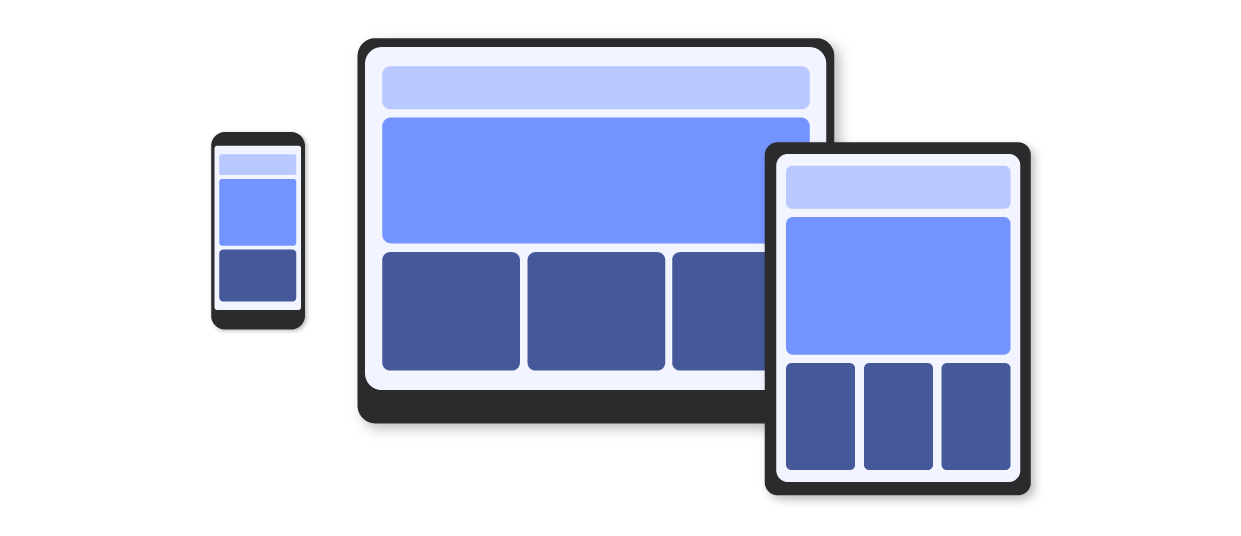
Os pontos de interrupção são os intervalos específicos de tamanhos de tela onde o layout se reajusta ao tamanho de tela disponível para obter a melhor visualização de layout possível.

3 - Mobile design em primeiro lugar
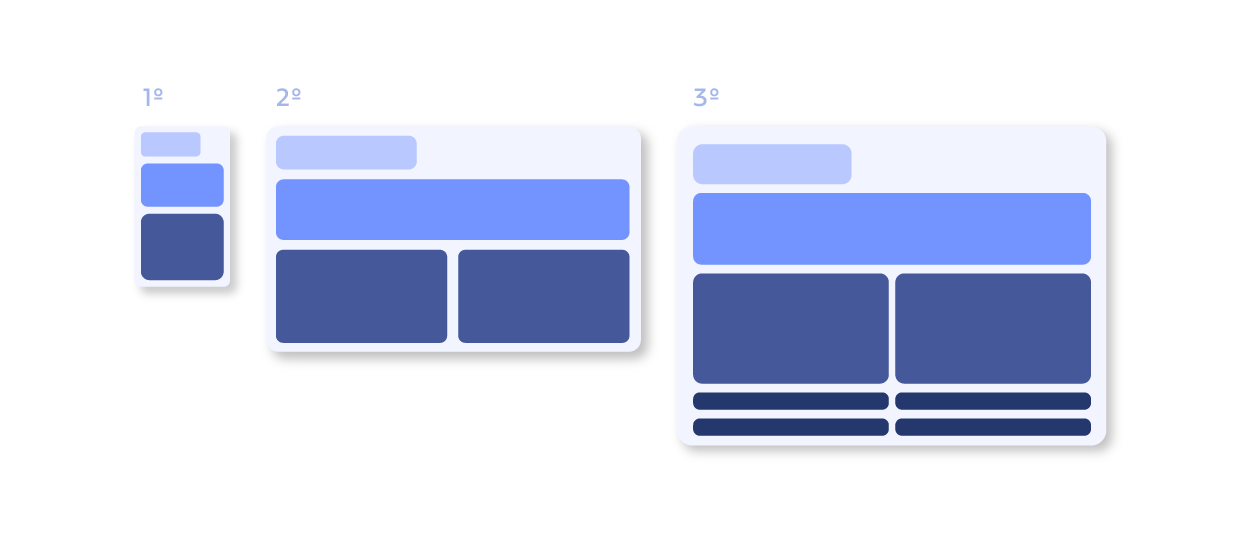
Este processo incentiva a começar o desenvolvimento do design pelo layout mais pequeno, ou seja o mobile. Desta forma, os recursos desnecessários são reduzidos, bem como os custos e tempo de lançamento no mercado.

4 - Formatos de imagem adequados
A escolha do formato das imagens deve ser pensada conforme o seu propósito. Por exemplo, o designer usa o PNG para os ícones quando está a desenvolver o design, mas o programador utiliza o SVG quando está a desenvolver o site, por ser um formato que é mais facilmente ajustável a qualquer tamanho.

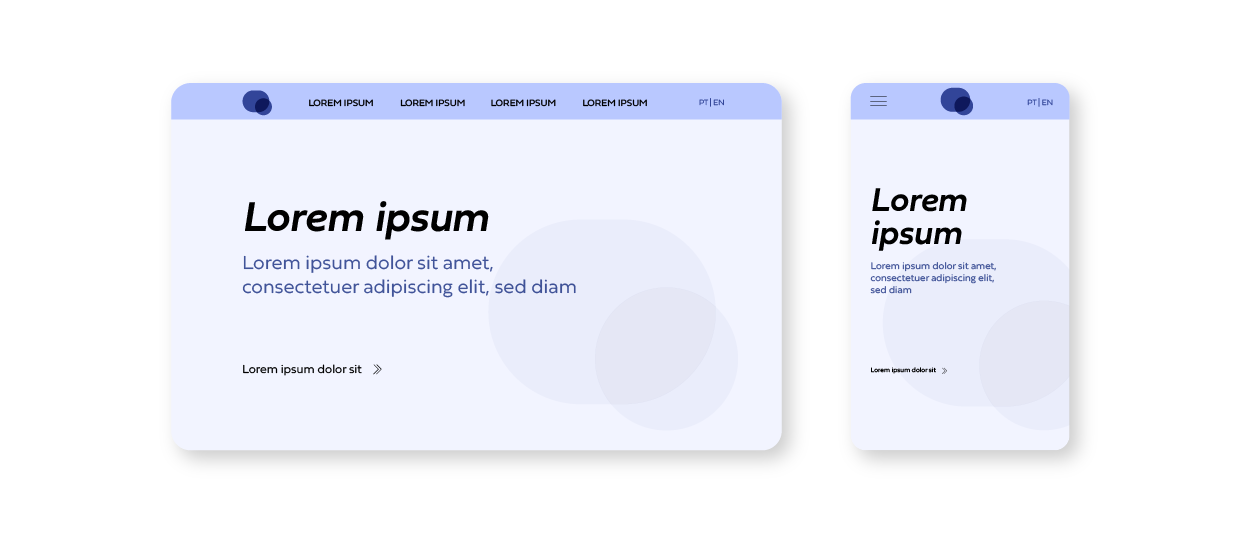
5 - Tipografia responsiva
O layout de um site depende muito do seu conteúdo, e a tipografia tem um papel muito importante, sendo que devem ser considerados alguns pontos para obter uma tipografia responsiva:
- selecionar uma escala de tipografia;
- definir o alinhamento e o espaçamento;
- alterar o tamanho das fontes simplesmente alterando o tamanho da fonte específica no elemento HTML.

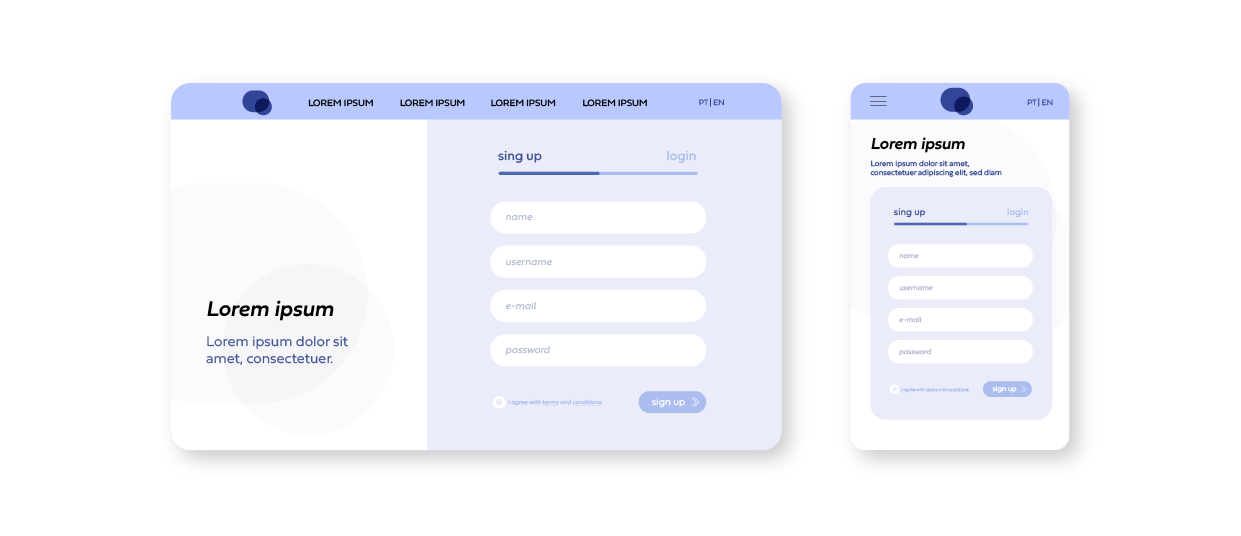
6 - Formulários simples e intuitivos
Quanto maior for o formulário, mais complicado é adaptá-lo aos diferentes tamanhos das telas, e mais difícil é para que as pessoas o preencham até o final. Os formulários devem ser visualmente atraentes, limpos e intuitivos.
Uma boa dica é tentar incluir opções de seleção, para impedir que o utilizador tenha de escrever

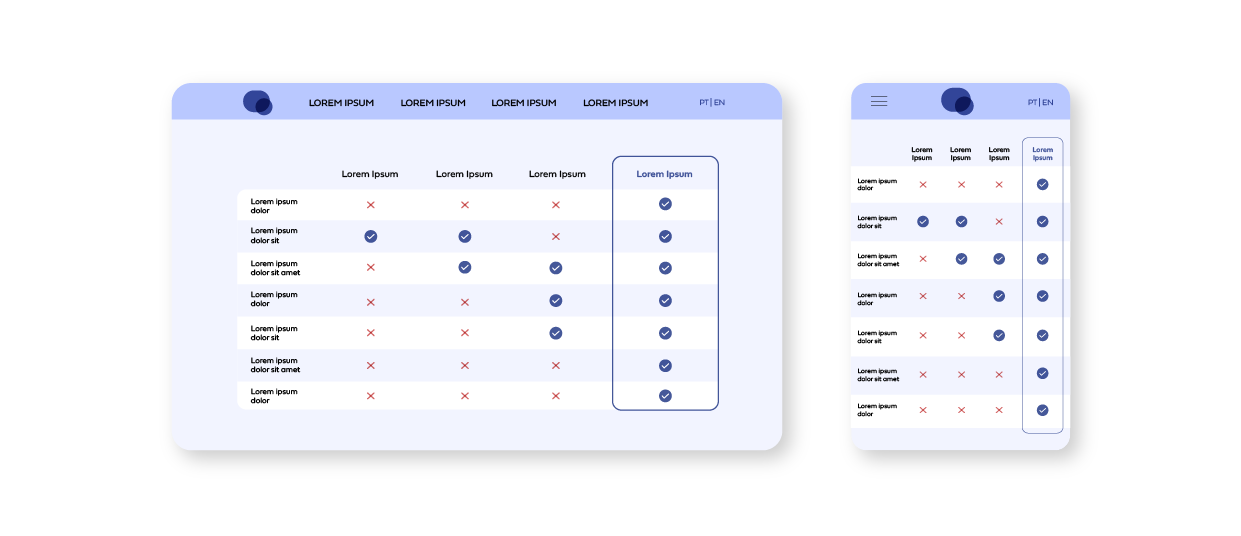
7 - Organização de tabelas
A maioria das tabelas é organizada na orientação horizontal, o que complica o processo no momento de transformar o layout para outros tamanhos. É um elemento que deve ser observado (e quando necessário, alterado) nos tamanhos menores, para que a informação não se torne ilegível.
Uma solução prática é esconder as colunas de menos importância, deixando o utilizador escolher o que pretende visualiza

Conclusão
E é por isto, que nós na 4por4, temos uma equipa criativa, especializada no desenvolvimento de sites, webdesign, lojas online, imagem corporativa, branding e suportes comunicacionais que o podem ajudar a impulsionar a sua presença online/offline.
Já conhece e utiliza alguma destas dicas? Partilhe connosco a sua experiência!
Para a 4por4, melhor do que alcançar é superar e surpreender. Vamos surpreender juntos?