Front-end and Back-end: discover the differences
All websites require front-end and back-end development. But do you know what are the big differences?
In this article we will help and explain what most distinguishes them
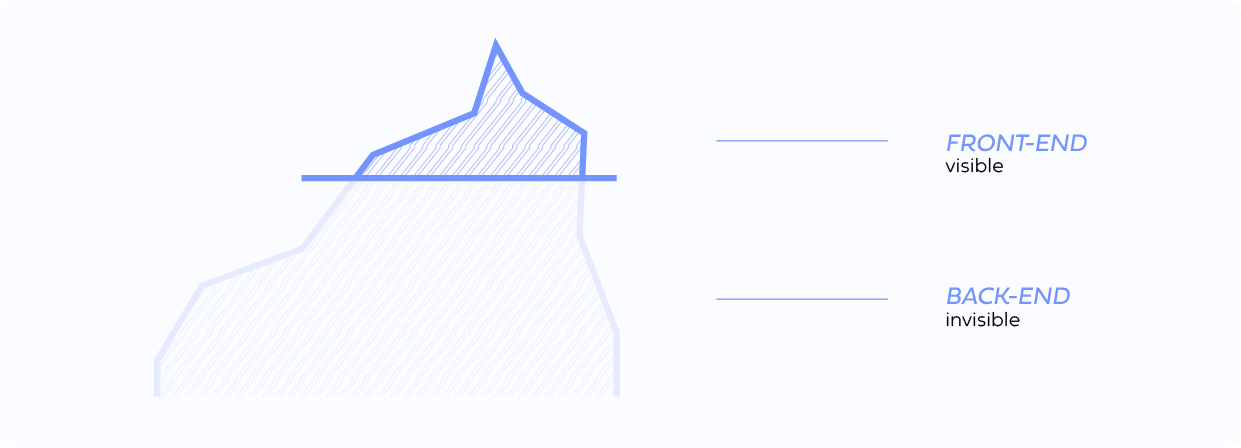
Front-end
As the name suggests, the Front-end is the part of the website that users can view and interact.
Therefore, the front-end developer is responsible for developing the graphical interface for websites, bringing the previously developed design to life, using programming languages (HTML, CSS and JavaScript), frameworks (Angular JS and Vue JS) and other tools.
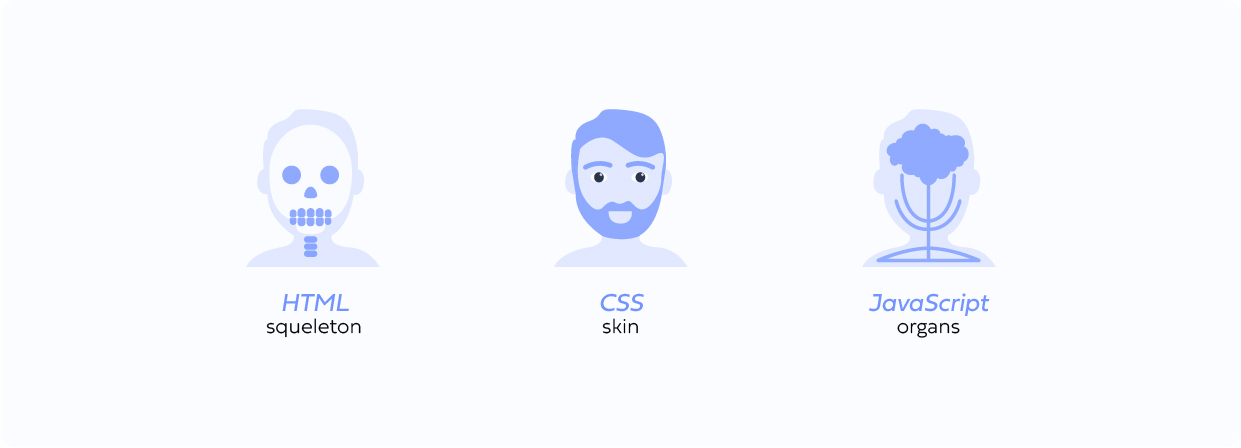
Each programming language serves a unique purpose:
- HTML presents the content and structure of the website;
- CSS adds design features;
- JavaScript creates advanced interactive features.

Back-end
Concerning to the back-end, it is where everything that is “behind” a website/application is worked on. It´s the structure, system, data and logic of a website, which allows the front-end to exist.
It serves to analyze, retrieve and deliver user actions, through communication with the database.
Back-end developers need experience in server-side programming languages like Java, Python, and PHP, as well as tools for storing, organizing, and changing data like SQL Server and Oracle.

Conclusion
All websites require front-end and back-end development.
The front-end focuses on the visual aspects of a website and the back-end comprises the functional aspects of the website. But it is extremely important that the two “work” together, because only this way we can create an impactful website/web application with the best performance.
And this is why, at 4por4, we have a segmented team specialized in website development, web design, online stores, web applications and communication supports that can help you boost your online presence.
For 4por4, better than achieving is overcoming and surprising. Let´s walk together?